目次
ダイジェスト
- ワードプレスの投稿のソースコードや画面出力例等を綺麗に整形してくれるコード整形プラグインとしてSyntaxHighlighter Evolvedを使用していましたが、フォントサイズ等の外観の細かい調整ができず不満に思っていました。
- 有償のワードプレステーマであるThorへの移行に伴い、この問題を解決するためにUrvanov Syntax Highlighterに移行してみました。
(以前では、Crayon Syntax Highlighterという有名なプラグインがありましたが、現在ではメンテナンスが止まっており、その代替となるUrvanov Syntax Highlighterを使用します。) - 後述の通り移行に少々苦労したが、外観の細かいカスタマイズが簡単に期待通りに実現できてとても満足しています。
- 次の実行環境を使用しています。
分類 バージョン 備考 実行環境 WordPress(6.1.1-ja) ConoHa WINGを使用 使用テーマ THE THOR(ザ・トール)(2.3.5) ConoHa WINGの有償テーマとして購入 移行元 SyntaxHighlighter Evolved(3.6.2) 移行先 Urvanov Syntax Highlighter(2.8.28)
Urvanov Syntax Highlighterの使い方
- Urvanov Syntax Highlighterは”Reincarnation of Crayon Syntax Highlighter”(Crayonの生まれ変わり)と説明されており、Crayonの考え方や設定方法を流用できるようです。
- 既定では、全てのpreタグの内容がコード整形の対象になります。
- 全ての投稿に反映されるグローバル設定(global settings)と、preタグ単位で指定する個別設定が可能です。
- preタグでの個別設定の例を次に示します。
例では「言語はjava、タイトルは”test.java”、2行目・5~9行名をハイライト」を条件にしています。123456789<!-- class属性で指定する場合 --><pre class="lang:java title:test.java mark:2,5-9">...</pre><!-- 属性で指定する場合 --><pre lang="java" title="test.java" mark="2,5-9">...</pre> - なお、class属性に各種設定を入れるのはちょっと違和感があるので、以降のサンプルでは属性で設定する例にしています。
移行時のトラブル対応
試しにプラグインを有効にしてみよう、がトラブルの発端になってしまいました。
- 全投稿のショートコード内の記号がHTMLエンティティに置換される問題の対応
- SyntaxHighlighter Evolvedで使用していた”[java …]”、”[csharp …]”等のショートコードをそのまま使えるよう、当初は「Crayonsとして[php][/php]のようなミニタグをキャプチャする」を有効化しました。
- この設定の影響なのか、全ての投稿内のショートコード内のコードに含まれる一部記号がHTMLエンティティに置換された状態で保存されていました。(例:"が&quo;)
- この状態でSyntaxHighlighter Evolvedに戻すと&quo;等のHTMLエンティティがそのまま表示されてしまいます。Evolvedに戻すのは諦め、仕方なくUrvanov Syntax Highlighterに移行し、設定の「コード内のHTMLエンティティを出力」を有効化しました。
- コード整形を意図していない既存preの変更
- 一部の記事では、引用等のコード整形を意図しないpreタグを使用している個所がありました。
- 当初は「Crayonsとして<pre>タグをキャプチャする」を無効化しようと考えましたが、せっかくcrayonを使うならそれに合わせようと思い、preタグでコード整形する方針としました。
- コード整形を意図しないpreタグには、コード整形を無効にするためにcrayon=”false”を指定するよう変更しました。
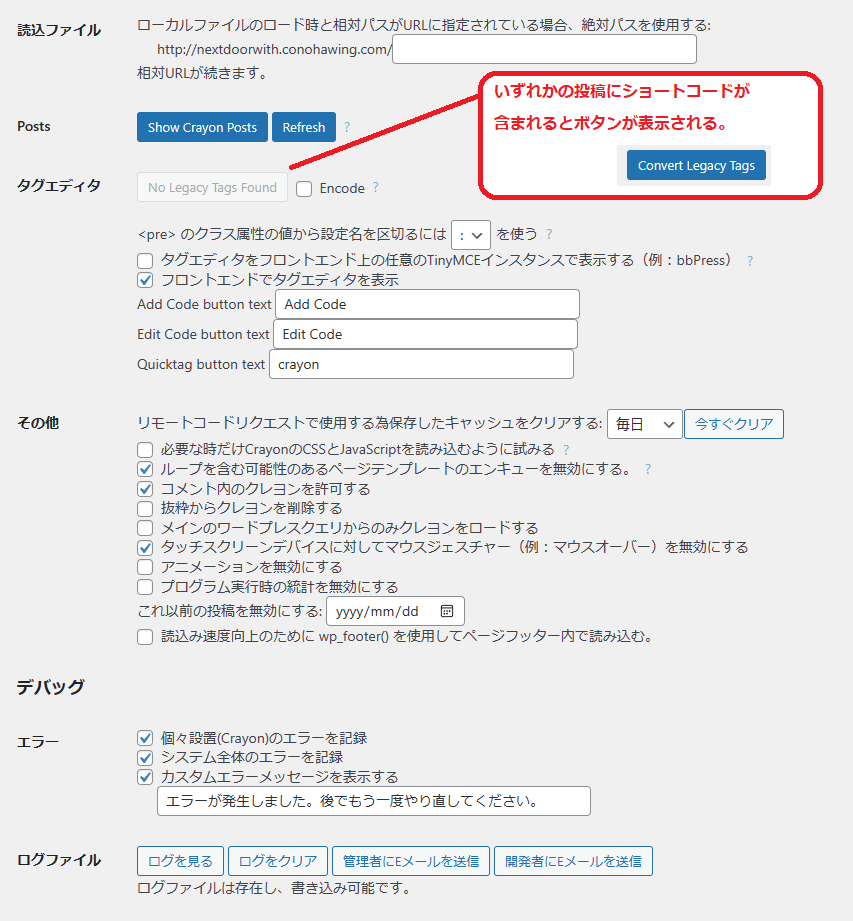
- ショートコードの自動変換を行う「Convert Legacy Tags」はEvolvedに対応していない。
- グローバル設定には、既存のショートコードを一括変換するための「Convert Legacy Tags」というボタンが用意されています。(ショートコードを含む投稿がない場合、このボタンは表示されない。)
- このボタンを押す、既存のCrayonのショートコードをUrvanovのpre要素に変換を行います。変換元のショートコードで指定されていた属性・設定は、変換先となるpreタグのclass属性に移行されます。
- このボタンは旧Crayonのショートコードの移行を意図したもので、SyntaxHighlighter Evolvedのショートコードは完全に変換できません。
例えば、SyntaxHighlighter Evolvedの行番号の表示有無を切り替える「gutter=”false”」やハイライト行を指定する「highlight=”2,5-9″」などの設定は、そのままの内容でclass属性に移行されます。 - Urvanovに”gutter”という設定はないので無視されますが、言語に合わせた色付けを行うかどうかを示すhighlight設定と誤認(highlight=”false”)される結果となります。そのため、highlightが指定されたショートコードを変換すると、色付けが行われないpreタグが生成される結果となります。このような個所を特定して修正する必要があります。
- その他、[text]等のようにCrayonのショートコードとして認識されないものは変換されないので、個別に修正する必要があります。
- 不具合の予防のための設定を有効化
- 私が使用しているワードプレスの有償テーマTHE THORと併せて使用する場合、うまく動作しないという報告があるようです。
- その予防として「必要な時だけCrayonのCSSとJavaScriptを読み込むように試みる」を有効化しています。今のところ特に問題なく使用できています。
- タグの書き換え時の補足
- 投稿内容を正規表現で置換するプラグインが公開されているので、そちらを使用して一括すると作業効率が向上すると思います。
- ただし、意図しない置換を大量に行ってしまうリスクもあるので、置換対象のプレビューや個別に置換するかを選択できるようなプラグインがお薦めです。
移行時の設定例
私のお薦めの設定例です。
グローバル設定の例
グローバル設定(WordPressの「設定」→「Crayon」)に対するお薦めの設定です。
- ツールバー
設定項目 既定値 設定値 説明 ツールバーの表示 マウスオーバー時 常に表示 既定では、領域にマウスカーソルが入るとメニューが出現しますが、コードの1行目がほぼ見えなくなってしまいます。メニューを表示したままでも邪魔には思えないので「常に表示」に変更します。 ソース言語を表示 言語が判明した場合 表示しない 閲覧者から見たら不要に思えるため。 - コード
設定項目 既定値 設定値 説明 プレーンテキストビューを有効にする ダブルクリック時 マウスイベントを無効にする 単語単位のコピー等でダブルクリックした際に意図せず色付けが無効になってしまうのを防ぐため。 常にスクロールバーを表示する 無効 有効 既定では、領域にマウスカーソルが入ると横スクロールバーが出現しますが、この際にページレイアウトが少々ずれてしまいます。横スクロールバー自体は細めで邪魔にならないので「有効」に変更します。 コード内のHTMLエンティティを出力 無効 有効 前述のショートコード内の記号がHTMLエンティティに変換されてしまったトラブル対応のため。 - その他
設定項目 既定値 設定値 説明 必要な時だけCrayonのCSSとJavaScriptを読み込むように試みる 無効 有効 コード整形未使用ページでのローディング高速化、使用テーマTHE THORとの相性問題の回避のため。
個別設定の例
preタグに対するお薦めの設定例です。
class属性で指定することもできますが、ここではpreタグの属性で設定を使用しています。
- 特定の言語に依存する設定
定義例 123456<pre lang="java" title="Test.java" mark="2">public class Test {private String name;public String GetName(){ return name; }}</pre>表示例 1234public class Test {private String name;public String GetName(){ return name; }} - 特定の言語に依存しない出力(タイトルなし)
定義例 12345<pre highlight="false" nums="false" toolbar="false" mark="2">...20:07:01,126 a00001 TRACE [servlet.xxx] ... successfully logined...</pre>表示例 123...20:07:01,126 a00001 TRACE [servlet.xxx] ... successfully logined... - 特定の言語に依存しない出力(タイトルあり)
定義例 123456<pre highlight="false" nums="false" nums-toggle="false" plain="false" popup="false"title="server.log" mark="2">...20:07:01,126 a00001 TRACE [servlet.xxx] ... successfully logined...</pre>表示例 123...20:07:01,126 a00001 TRACE [servlet.xxx] ... successfully logined...
参考
参考として設定系画面のイメージを添付しますので移行の参考になれば幸いです。
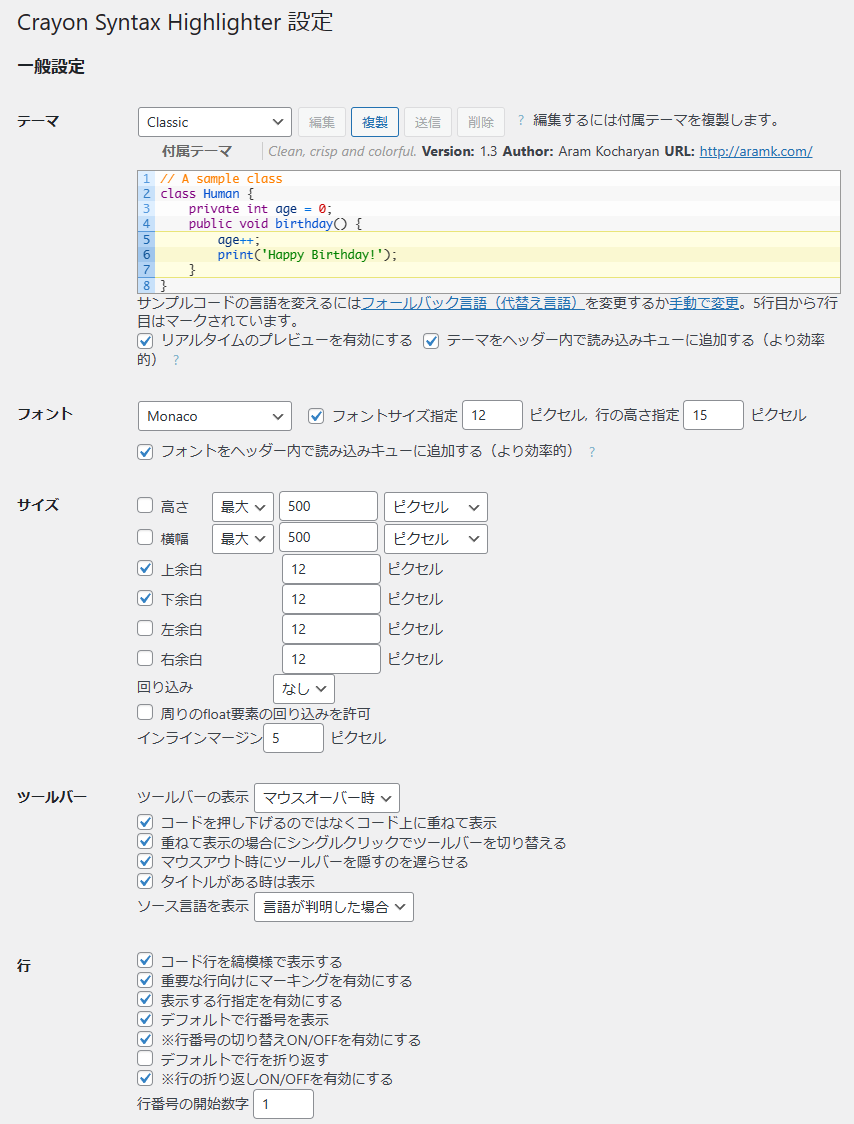
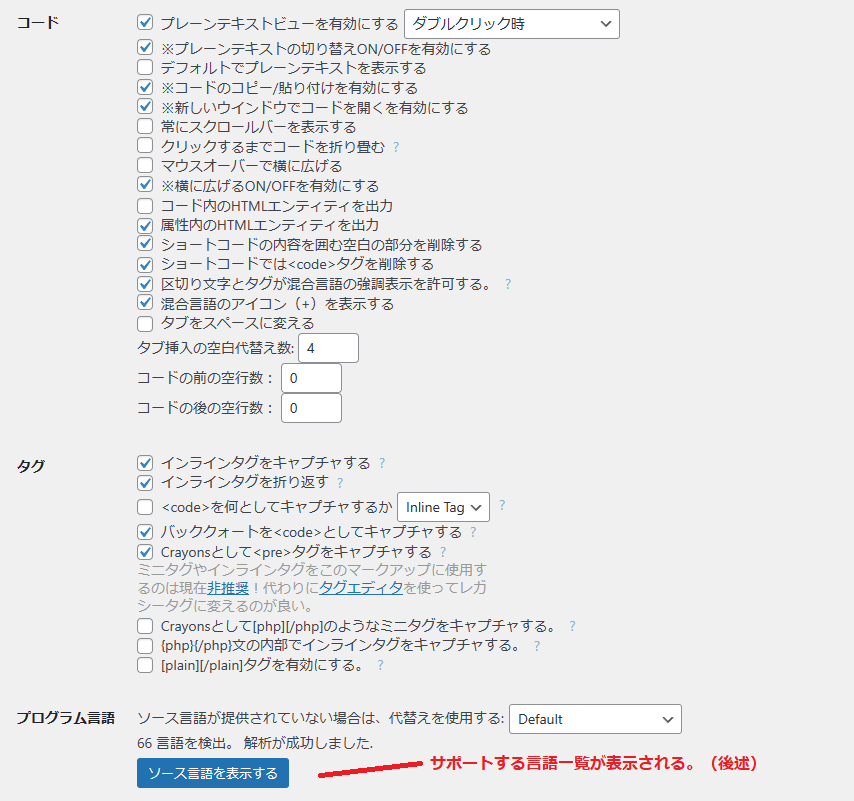
設定画面イメージと初期値
設定画面の画面イメージと初期値は次の通りです。
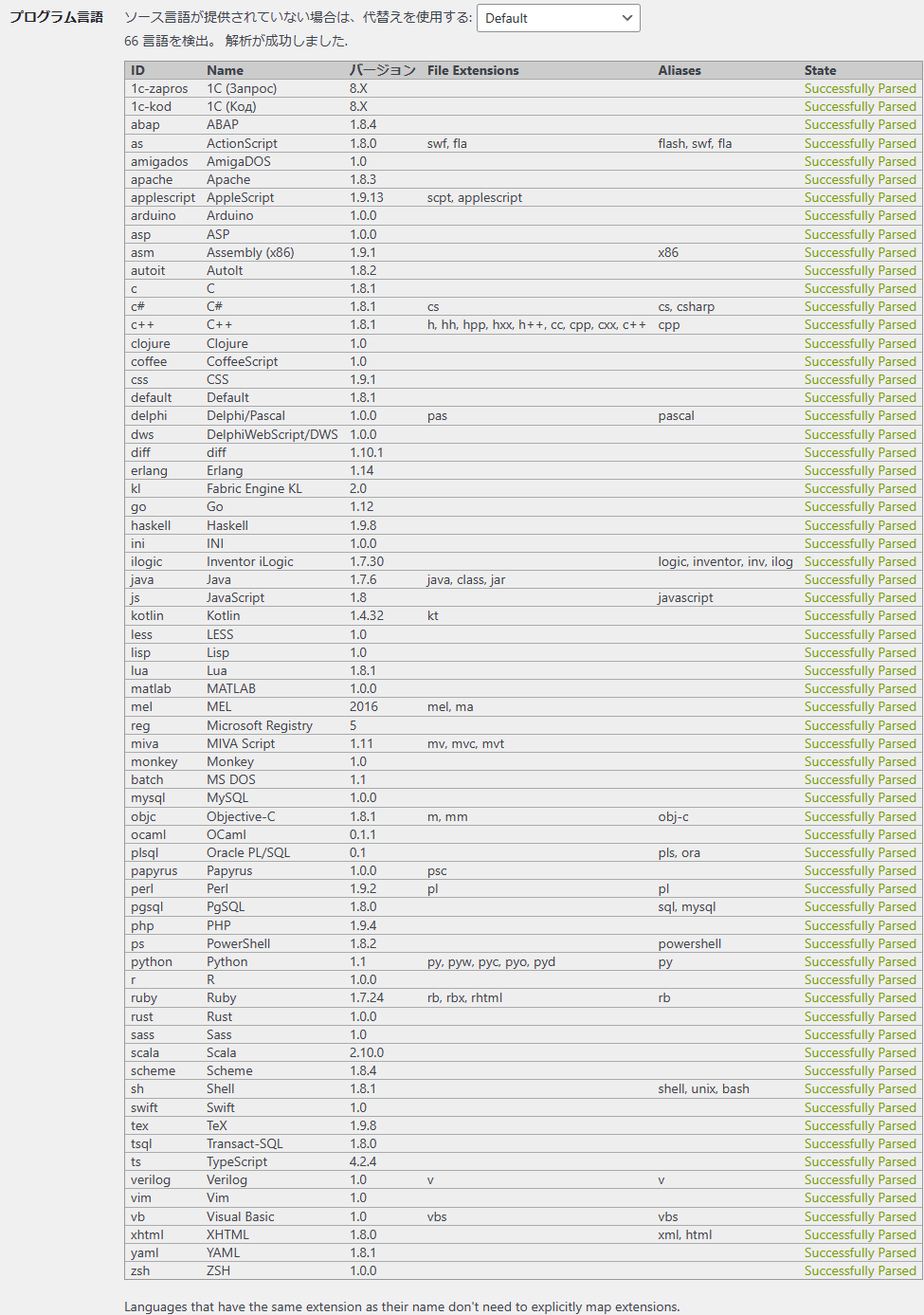
サポートされている言語
- Urvanov Syntax Highlighter(2.8.28)がサポートする言語は次の通りです。
これは、設定画面の「ソース言語を表示する」ボタンで確認できます。