事象
- WordPressを使っていると、AdSenseのコンソールに次の広告制限の警告が表示される場合があります。
表示できる広告の数が制限されています。
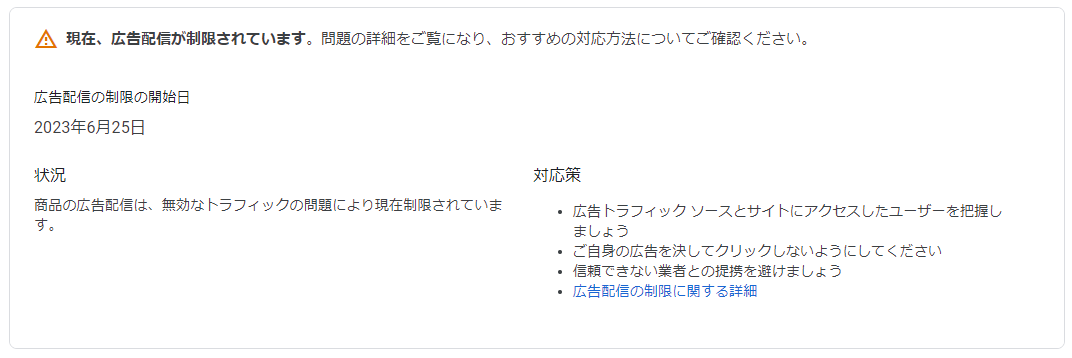
詳しくは、ポリシーセンターをご確認ください。 - 広告制限の警告の詳細は次の通りです。
- WordPressの記事を執筆している際に何度もプレビューページを表示することがあります。プレビューページに広告が表示されますが、そのページにクローラがアクセスできずにエラーになっているようです。
- これまでは、広告制限の警告があっても収益には影響なく、数日で警告が解消しました。しかしながら、今回は警告が表示された日から、広告が一切表示されず、収益が激減しました。
- 数日経過しましたが、広告制限の警告は解消されません。
- クローラのエラーは解消しましたが、広告制限の警告は解消されず、収益が激減した状態が継続しています。
- 警告が表示されてから1週間後から広告の表示が戻り、収益が戻りつつありますが、広告制限の警告は解消しません。
- ネットの情報を見ると、収益に影響なく無視して問題ない旨の記載があります。
確かにこれまではそうだったのですが、今回は違うようです。難しい投稿記事を執筆していた関係で、プレビューページを開く回数が通常より大幅に多かったためだと思われます。(もちろんですが、自身で広告をクリックすることはありません。)
対応
投稿のプレビュー時に広告を表示しない方法をいくつか考えました。
ここでは簡単に対応できる案3を採用しました。その手順を次の章で説明します。
- 案1)プレビューページを改修して広告抑制
- 私の場合、WordPressテーマのパーツ(ウィジェット)として、AdSenseコードや広告コードを配置しています。これらは、WordPressのheader.php/footer.phpでページに埋め込まれる仕組みになっています。プレビューの場合(is_preview関数の戻り値が真の場合)は、これらのパーツ(コード)を埋め込まないよう、header.php/footer.phpを改修します。
- 埋め込んでいる広告数が多いと、それに応じて多くの場所を改修する必要があります。テーマ更新時にphpコードが更新された場合のメンテナンス等も必要になり、管理が煩雑になるので採用を見送りました。
- 案2)広告表示対象からプレビューページを除外
- 広告の表示対象となるURIからプレビューURIを除外するようAdSenseの設定を変更します。
- AdSenseの設定変更だけで対応できる素敵な方法だと思えたのですが…
私の環境のプレビューページURIは「http://xxx/xxx?p=xxxx&preview=true」のようにクエリ文字列が含まれています。この方法では、除外対象URIとしてクエリ文字列(パラメータ)を指定できないので断念しました。サポートされていない URL
ページの除外設定を追加する際は、有効な URL を入力してください。自動広告では、フラグメントを含む URL(www.example.com/page#top など)やパラメータを含む URL(www.example.com/page?q=target など)をサポートしていません。 - なお、WordPressのプレビューページURIをカスタマイズすることで、この問題を回避できるかもしれませんが、未確認です。
- 案3)プレビュー時のブラウザで広告をブロック
- ブラウザの広告ブロック機能を使用し、広告表示(スクリプト実行)を抑制する方法です。Chromeの場合、AdBlock, Adbloc Plus等の拡張機能を使用するイメージです。
- ブラウザへの機能拡張や設定が必要ですが、案1や案2のようなWordPressやAdSenseに対する設定変更に比べると簡単な対応方法です。ただし、広告ブロッカーの誤動作により、WordPressの表示崩れや動作異常が発生する場合があるので、注意が必要な場合もあります。
ブラウザで広告をブロックする方法
前提
- ここで想定する実行環境は次の通りです。
他にも広告ブロッカーの候補が考えられますが、Chromeウェブストアで利用者数が多く、評価数(高評価)が多い、という理由でAdBlockを使用します。種別 名称 バージョン OS Windows 10 Pro 21H2(64ビット) ブラウザ Google Chrome 114.0(64ビット) 広告ブロッカー AdBlock 5.8.0 - AdBlockの設定方針・注意点
- Webサイトの表示崩れや誤動作を回避するために、私は普段から広告ブロッカーを使用していません。そのようは背景から、自サイトにアクセスする場合は広告をブロック、それ以外のサイトでは広告をブロックしない、という設定方針です。
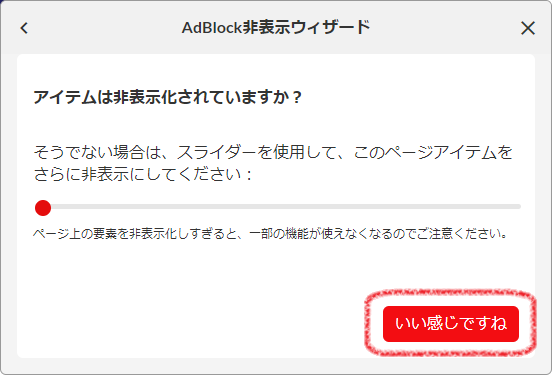
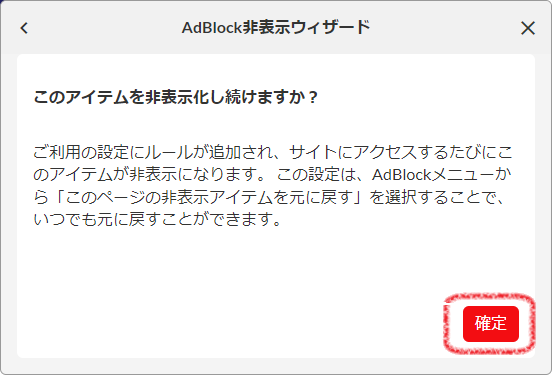
- 既定の設定でブロックされない広告がある場合、AdBlockの設定から手動で当該広告を選択して非表示にする前提とします。
- 例えば画像ファイルのファイル名に”advertise”等のように広告を連想するキーワードが入っていると広告ブロックが誤動作し、Wordpressの表示崩れや動作異常が発生する場合があります。そのようなキーワードを避けるか、一時的に広告ブロックを無効にする必要があります。
インストール・設定方法
- ChromeウェブストアからAdBlockを検索し、拡張機能を追加します。
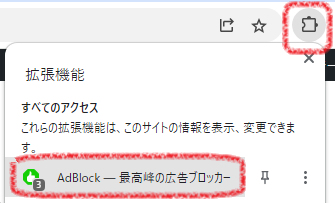
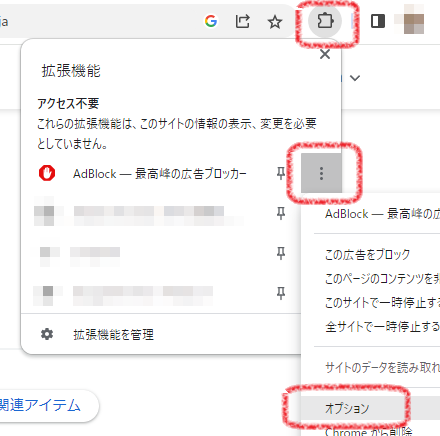
- ウインドウ右上の拡張機能ボタンから、AdBlockの「オプション」をクリックします。

- AdBlockメニューで「フィルタリスト」を選択し、任意のフィルタを有効にします。
ここでは「EasyList」「控えめな広告」を選択しています。
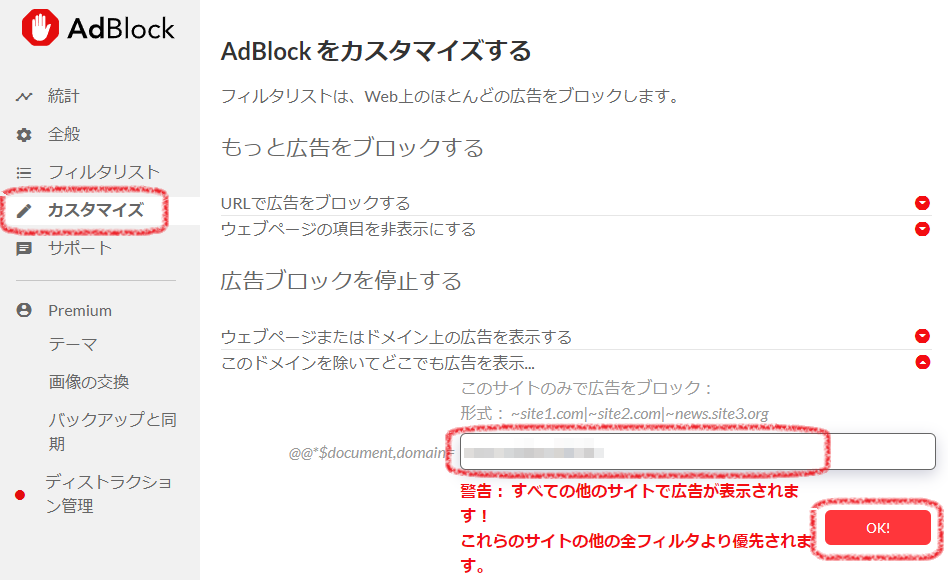
- AdBlockメニューの「カスタマイズ」を選択し、「このドメインを除いてどこでも広告を表示」に自サイトドメイン名を入力し、「OK」をクリックします。(自サイトにアクセスする場合は広告を除外する意)

- AdBlockの動作確認のために、Chromeで自サイトを開きます。
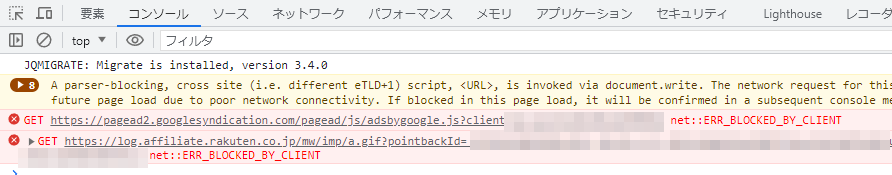
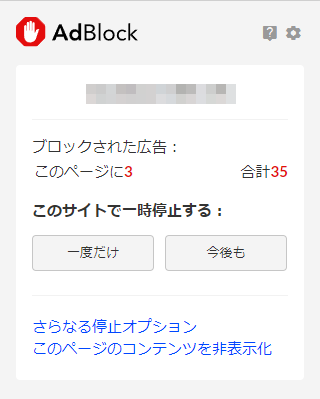
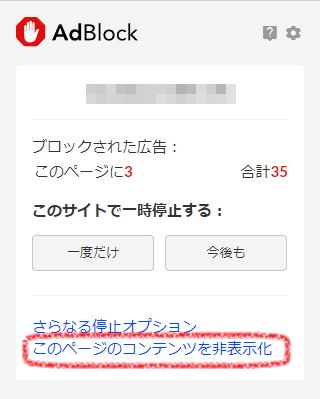
拡張機能ボタンからAdBlockを開き、「ブロックされた広告」が1以上になっていることを確認します。この例では3件をブロックしています。ブロックしている内容については、デベロッパーツール(F12)の「コンソール」で次のように確認できます。ブロックされた通信は「net::ERR_BLOCKED_BY_CLIENT」と表示されます。