チェックボックスの状態取得や設定の方法の備忘録です。
ダイジェスト
- チェックボックスのチェック状態を取得・設定する主要な方法は次の通り。
- javascriptの場合、HTMLInputElement.checkedを使用できます。
- jQueryの場合、$(xxx).prop()メソッドをおすすめします。
- チェックボックスのチェック状態を取得するサンプルを次に示します。12345678// 方法1) javascriptでの取得let checked1 = document.getElementById('checkbox1').checked;// 方法2) jQueryでの取得(1)let checked2 = $('#checkbox1').prop('checked');// 方法3) jQueryでの取得(2)let checked3 = $('#checkbox1').is(':checked'):
- チェックボックスのチェック状態を設定するサンプルを次に示します。12345// 方法1) javascriptでの設定document.getElementById('checkbox1').checked = true;// 方法2) jQueryでの設定$('#checkbox1').prop('checked', true);
- なお、.attr(‘checked’)では状態の取得や設定はできません。これは、属性とプロパティの違い(”Attributes vs. Properties”)に起因しています。
- HTMLを作成する際に、
<input id='id1' type='text'>等のように要素と属性を指定すると思いますが、ここでいう属性は内部的には「属性」と「プロパティ」に分かれています。 - ブラウザは読み込んだHTMLをDOMオブジェクトに変換して保持しています。このDOMオブジェクトを作成するために使用されるのが「属性」、作成されたオブジェクトの現在の状態を保持するのが「プロパティ」になります。
- jQuery1.6以前のattr()メソッドでは属性や一部プロパティの取得や設定ができました。jQuery1.7以降では、属性操作はattr()メソッド、プロパティ操作は.prop()メソッドを使用する設計に変更されました。
(2021年5月現在、jQueryのバージョンは3.6であり、jQuery1.6は2011年リリースでかなり古いです。) - 後方互換のために最新の.attr()メソッドは従来同様に属性と一部プロパティの操作が可能ですが、checkedを含む次のプロパティに関しては、.attr()メソッドでは操作できず、.prop()メソッドを使用する必要があります。selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, defaultSelected
- このようなプロパティに対して.attr()を使用した場合、HTMLで定義した初期値が返却されるようです。
(“checked”属性が指定された場合は”checked”、未指定の場合はundefined) - 詳細は.attr()や.prop()のリファレンスにある”Attributes vs. Properties”欄ごご覧ください。
- HTMLを作成する際に、
リンク
動作検証サンプル
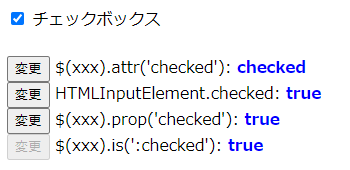
前述の各方法で状態の取得や変更を行うサンプルを次に示します。
変更したチェックボックスの状態を各方法で取得して表示できます。各方法で状態を変更する場合は「変更」ボタンをクリックします。
(.attr()の方法は機能しませんが参考として実装しました。.is()の方法は状態取得のみで状態を変更できないのでボタンを無効化しています。)

ソースコードは次の通りです。(gist)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | <html> <head></head> <body> <style scoped> span { color: blue; font-weight: bold; } </style> <form> <div> <input type="checkbox" id="checkbox1" checked> <label for="checkbox1">チェックボックス</label> </div> <br /> <div> <button type="button" id="attr_btn">変更</button> $(xxx).attr('checked'): <span id="attr_val"></span> </div> <div> <button type="button" id="checked_btn">変更</button> HTMLInputElement.checked: <span id="checked_val" ></span> </div> <div> <button type="button" id="prop_btn">変更</button> $(xxx).prop('checked'): <span id="prop_val" ></span> </div> <div> <button type="button" disabled>変更</button> $(xxx).is(':checked'): <span id="is_val" /> </div> </form> <!-- jQuery from CDN --> <script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script> <script> $(function () { // チェックボックスの状態変更にラベルを更新 $('#checkbox1').change(function (e) { const target = e.currentTarget; const $target = $(target); var a = $target.attr('checked'); $('#attr_val').text($target.attr('checked')); $('#checked_val').text(target.checked); $('#prop_val').text($target.prop('checked')); $('#is_val').text($target.is(':checked')); }) .change(); // 初期表示のための実行 // 変更ボタン $('#attr_btn').click(function (e) { // この処理は動作しません const val = $('#checkbox1').attr('checked'); const newval = val === undefined ? 'checked': undefined; $('#checkbox1').attr('checked', newval); $('#checkbox1').change(); // 表示更新 }); $('#checked_btn').click(function (e) { const cb = document.getElementById('checkbox1'); const val = cb.checked; cb.checked = !val; $('#checkbox1').change(); // 表示更新 }); $('#prop_btn').click(function (e) { const val = $('#checkbox1').prop('checked'); $('#checkbox1').prop('checked', !val); $('#checkbox1').change(); // 表示更新 }); }); </script> </body> </html> |
リンク
