ASP.Net Core(3.0)の開発で、ページ(cshtml)を編集しながらページデザインを確認したい。
既定ではページを変更しても実行環境に反映れずサーバの再起動が必要となり開発効率が悪い。
サーバを再起動しなくてもブラウザで変更ページを確認できる方法を説明します。
設定方法
NuGetで”Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation”パッケージを追加し、次のようにStartup.csのサービス構成でAddRazorRuntimeCompilation()を追加します。
このような設定はあくまでも開発環境のみの使用に留めたいので、デバック時にのみ有効となるよう#if/#else/#endif等のプリプロセッサを使用しています。(DEBUG変数は、ビルドやリリース等のビルド構成プロパティに応じて自動的に設定されます。)
1 2 3 4 5 6 7 8 | public void ConfigureServices(IServiceCollection services) { #if !DEBUG services.AddControllersWithViews(); #else services.AddControllersWithViews().AddRazorRuntimeCompilation(); #endif } |
なお、この方法はASP.Net Core 3.0以降で有効です。反映できるのはページ変更のみで、コントローラ等のクラスの変更を反映するためにはサーバの再起動が必要です。
参考)ASP.Net Core 2系の変更方法
未検証ですが、ASP.NET Core 2系では、AllowRecompilingViewsOnFileChangeオプションを使用するそうです。
1 2 3 4 5 6 7 | public void ConfigureServices(IServiceCollection services) { services.AddMvc().AddRazorOptions(options => { options.AllowRecompilingViewsOnFileChange = true; }); } |
参考)パッケージの追加方法
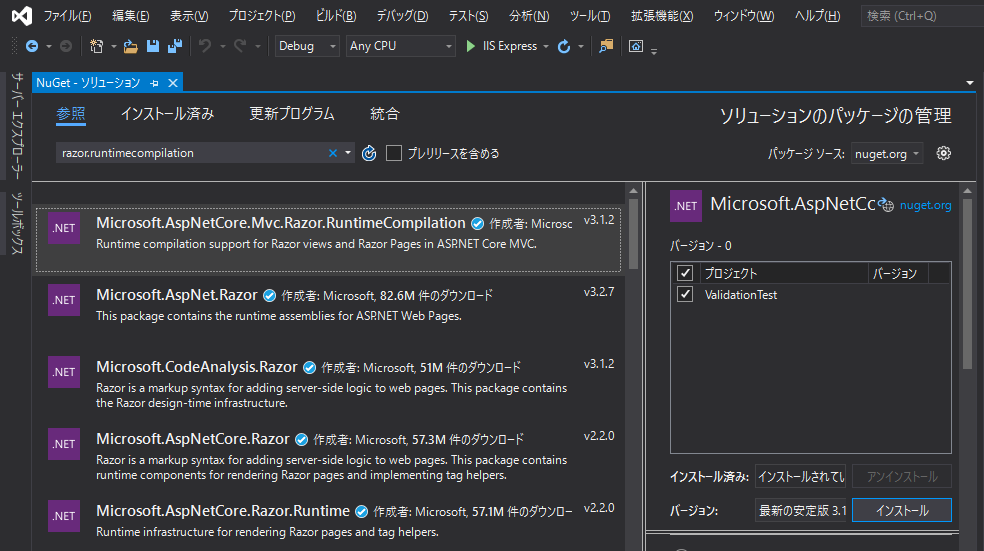
コマンドラインから実行する方法等もありますが、GUIベースの操作の場合、[ツール]-[NuGetパッケージマネージャー]-[ソリューションのNuGetパッケージの管理]で次のマネージャを開けます。
Razor.RuntimeCompilationを選択し、プロジェクトをチェックして[インストール]をクリックします。